前提要素
今天比較做點特別一點,因為我們昨天學會了函式及參數,今天的學習內容就立馬把昨天學的派上用場,實際來操作。
主題
用StatelessWidget建立App畫面。
說明
當我們在操作app時,畫面上有分兩種介面元件,一個式內容固定不變,另一種是會隨著使用者操作而改變。Flutter針對這兩種介面元件,提供StatelessWidget和StatefulWidget。
StatelessWidget
用於建立內容不會變動的介面元件,像是提示文字、按鈕等等。
StatefulWidget
介面上的元件與使用者會有互動、元件樣式可能會改變。
設計介面
我先建立五個物件,appTitle、hi、appBody、appBar和app。
在appTitle物件設計文字。
hi物件設計內容文字以及字體大小。
appBody物件把hi物件的內容放中心。
appBar物件把appTitle設為標題。
app作為flutter app的物件。
void main() {
runApp(App());
}
class App extends StatelessWidget{
@override
Widget build(BuildContext context){
var appTitle =const Text('第一個Flutter App介面');
var hi = Text('Hi, Flutter.',
style: TextStyle(fontSize:30),
);
var appBody = Center(child:hi,);
var appBar = AppBar(
title: appTitle,
);
var app = MaterialApp(
home:Scaffold(
appBar: appBar,
body: appBody,
),
);
return app;
}
}
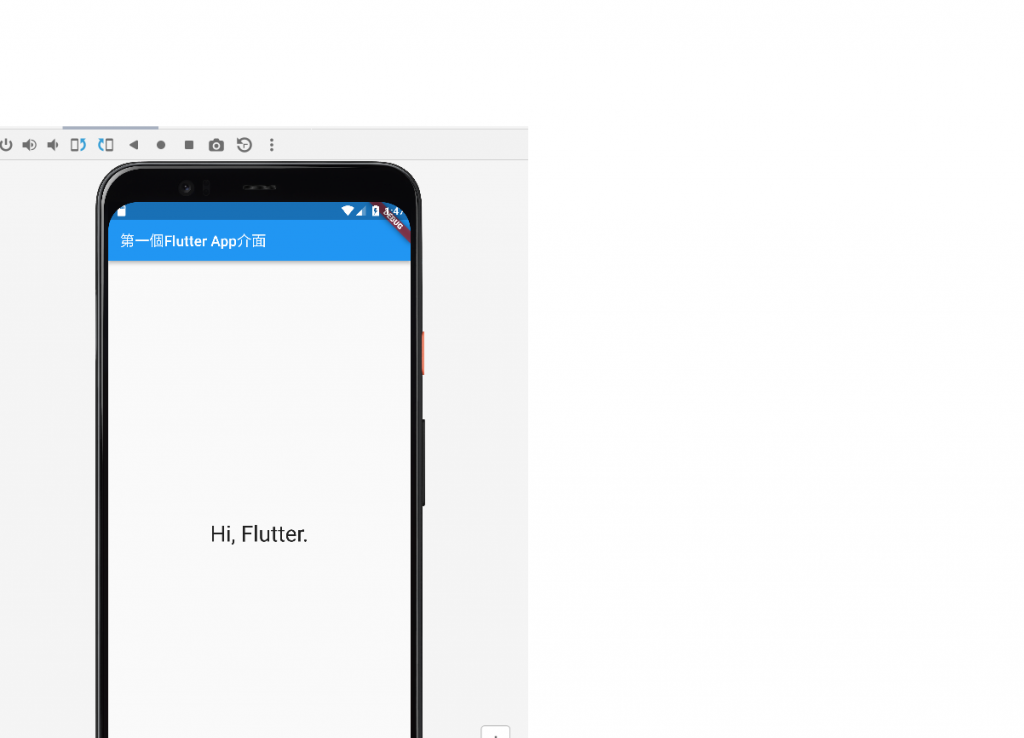
執行結果:
簡單的文字設計就完成囉~
今日總結
偶爾做一些操作面的程式也不會覺得單調,今天的內容是UI(使用者介面)介面設計,可以自己設計想輸入的字在上面。有人說,好的介面設計會讓使用者愛上它,也會讓使用者感到舒服,我覺得寫好一個程式,除了讓程式更有效率的執行之外,使用者的介面也是要做好美觀設計。
